使用过wordpress的都知道,wordpress最底部的左下角默认都会显示“自豪地采用wordpress”字样,并且无法添加版权信息。而要想去掉这行字呢又得需要通过更改“footer.php”里的相应代码才能去掉,虽然网上的教程很多但是对于那些不懂代码的站长们来说修改那些眼花缭乱的代码真的很难,一旦改错了那还不如不改呢。今天我要推荐的方法是“自豪地采用wordpress”不变仍然保留,底部不加版权信息了改成右侧最后了。就像facebook那样将版权信息写在右边的侧栏最后,那么怎么实现呢?这就需要wordpress里小工具中的添加自定义html代码这个功能了,下面我来告诉大家怎么实现这个功能。

首先登录wordpress,进入“仪表盘”。点击“外观”-“小工具”

进入“小工具”页面后在左侧点击“自定义HTML”

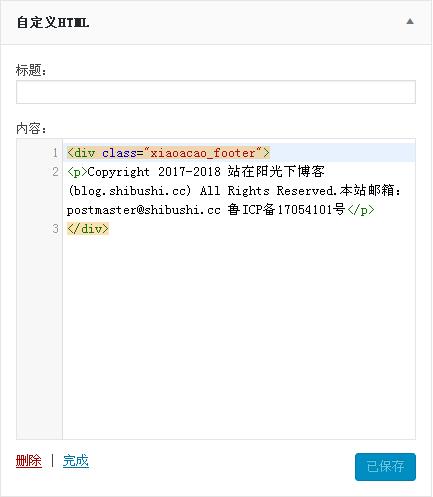
你会看到“自定义HTML”已经出现右侧最后(一定要将这个放在最后,从而实现右侧栏最后显示版权信息),点击一下出现下图,在内容栏输入如下图所示的内容
也可以复制下方的代码
<div class="xiaocao_footer">
<p>文本部分(输入你想输入的内容)</p>
</div>
红色部分就把你想输入的诸如版权信息、备案信息、联系方式或者介绍都填在这里

写完如上代码后点击“保存”即可,效果如下

方法很简单,同样的如果想在下方插入百度/谷歌联盟的广告首先从第4行加入一行,然后将联盟广告的代码复制到新的一行即可,刷新后就能出现联盟广告的效果了。对于不会代码的站长们来说,这是最简单的方法了。虽然不能实现全站都显示版权信息(部分页面不能显示这些内容)但是主页面和博客页面的显示是没问题的。对于不会代码的这个三行代码的方案不妨可以试一试。